🎁 Newsletter #39: Deux ans déjà, un nouveau record pour Pi, des UX bonnes pour la santé mentale...
Une newsletter bimensuelle sur l'actualité web et Ruby on Rails
Dans cette édition on fête nos 2 ans ! Ça nous rajeunit pas ! Toi non plus du coup si tu nous suis depuis tout ce temps (merci !). Bon sinon on se souvient de Kathleen Booth, on se demande comment prévenir le harcèlement en entreprise, on est nostalgiques des années 90…
👋 Edition en anglais (english version) | 🤌 Edition en italien (versione italiana) | 🤝 Edition en espagnol (versión española)
Actualités Web 🗞️
On sait pas ce que tu en penses, mais apparemment, lors de la Jamstack Conf de la semaine dernière, il y a eu un panel affirmant que plus il y a de frameworks JavaScript, mieux c’est. Cela permettrait d’éviter le “syndrome WordPress”, où une seule solution s’appliquerait pour tout.
Du coup c’est une excuse pour tester les derniers frameworks qui ont fait parler d’eux: Astro, Fresh ou Qwik.
🛤️ Actualités Ruby et Rails
*On aime bien voir passer Ruby dans Hacker News (surtout quand c’est pour en lire du bien), le dernier article qui a fait parler de lui: It's not Ruby that's slow, it's your database
*On aime bien aussi lire Julia Evans qui s’essaie au Ruby depuis quelque temps maintenant déjà: Making a DNS query in Ruby from scratch
*Dans le Ruby for All podcast, Emily Samp, Senior Developer à Shopify, nous explique comment récolter de meilleurs feedbacks
*Un focus sur les JIT compilers pour votre app Ruby On Rails par Renata Marques
Ruby tip 💎
#squishUne méthode un peu milk shake qui permet de faire le ménage sur une chaîne de caractères. D’abord on supprime les espaces aux extrémités, puis on remplace les groupes d’espaces consécutifs par un simple espace.
%{ Multi-line
string }.squish # => "Multi-line string"
" foo bar \n \t boo".squish # => "foo bar boo"Dans la toile 🕸️
🧘🏽♀️ Le Zen de l’UX
Qui n’a pas connu l’angoisse de lancer une démarche administrative en ligne ? Le stress d’une réunion Zoom ? Sites mal pensés, parcours obscurs, pop-ups angoissantes : beaucoup de sites et d’apps font aujourd’hui un cocktail parfait pour sueurs froides. Avec 15 ans d’expérience en recherche utilisateur, Danae Botha prouve dans cet article qu’une autre UX est possible, une UX pensée pour le bien-être mental de toutes et tous.
✨ Kinder Tools: How to Improve Enterprise UX Design for Mental Health - Danae Botha
🛑 Mettre un stop au harcèlement
“Il la harcelait depuis des années ? C’est dingue, il a toujours été très gentil avec moi.” Plus on monte haut dans la hiérarchie, moins on devient capable de détecter les situations de harcèlement. Car en entreprise, les harceleurs et harceleuses savent souvent très bien ce qu’iels font : viser les personnes juniors ou issues des minorités et sympathiser avec les managers. Dans cet article, Sarah Milstein, VP engineering chez Daily, donne des ressources concrètes pour prévenir, agir et incarner un leader à l’écoute de ses équipes.
✨ Why leaders can’t see workplace harassment - Sarah Milstein
📈 100,000,000,000,000
Tu n’arrives pas à lire ce chiffre ? Rassure-toi, nous non plus. Mais Emma Haruka Iwao, si, et pour cause : en mars 2022, l’ingénieure Cloud a battu un nouveau record mondial dans la découverte des décimales de pi.
✨ How Google’s Emma Haruka Iwao Helped Set a New Record for Pi - David Cassel
Du code 💻
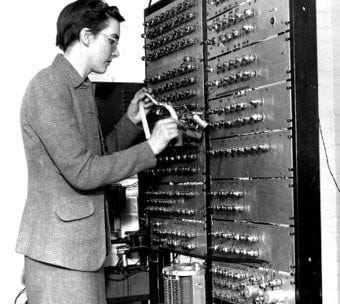
⛰️ En hommage à Kathleen Booth
C’est bien connu, s’il y a si peu de femmes en informatique aujourd’hui c’est qu’elles s’y sont jamais intéressé. Ah ben noooon, zut c’est ballot, ça fait longtemps qu’elles y contribuent. En octobre, Kathleen Booth est décédée à l’âge de 100 ans. Informaticienne, mathématicienne, on lui doit le premier langage assembleur.
✨ Computer Pioneer Kathleen Booth Dies At Age 100 - Sue Gee
✏️ Crée ton propre film d’animation en CSS
Bon, ce titre raccoleur est un peu mensonger parce qu’il y a une marge entre le tutoriel de Yosra Emad où on apprend à faire avancer une petite balle en utilisant les courbes de Bézier et les transitions CSS et le dernier Pixar mais, comme on dit toujours, les plus grands voyages ont commencé par un pas.
✨ How To Create Advanced Animations With CSS - Yosra Emad
💎 Regarde ma belle collection de rubys
dry-rb est une collection de Ruby gems basées sur le principe d’encapsulation. Il y a deux semaines dry-schema, une gem pour la validation de data-structures, a été mise jour avec sa version 1.12. Ca été une bonne occasion pour Abiodun Olowode de nous expliquer comment tout cela fonctionne. Et les personnes les plus curieuses peuvent aussi trouver sur le même site une série d’articles d’Abiodun à propos des autres gems de la collection.
✨ An Intro to dry-schema in Ruby - Abiodun Olowode
Fun 🎉
📖 La petite histoire du Gif
Aaaaah les années 90 et leur esthétique délicate.
Savais-tu que le premier Gif avait été créé en 1987 ? Ce qu’il représentait ? Qu’il avait été breveté (avec une utilisation payante) jusqu’en 2004 (année de la libération du gif) ? Ce qu’on a utilisé entre temps pour peupler tous ces beaux Skyblogs ? L’article de Jenny Brewer t’apprendra tout ça.
On a trouvé cet article dans la newsletter des Tech Sisters, qu’on t’invite à suivre !
✨ The creative legacy of Gifs: Past, present and future - Jenny Brewer
Événements 🎡
🔥 Black Girls Tech Summit - 16 & 17 novembre
Deux jours de conférences pour construire son réseau, écouter plus de 50 intervenant.es, rencontrer les entreprises partenaires, participer à des ateliers (et même une séance de bain sonore 🧘♀️), tout ça pour toi en ligne ou en physique à Londres.
👽 Guide des bonnes pratiques de code reviews - 21 novembre
On ne cessera de le répéter il n’y a pas de bon code sans une bonne vieille review ! Cette fois, ce sont des chercheur.ses qui s’y sont collé·e·s pour développer un guide pratique, alors plus d’excuse pour zapper les revues de code.
✨ Coding review - RIOT Science Club
☕ Offre-nous un café pour soutenir la newsletter 🍰 Merci à Michaël et Zoé pour leur soutien !
✨ Rejoins-nous: meet-up | twitter | le site de ressources
Rédactrices: Aurélie, Camille, Lucille et Juliette
Traduction pour la version anglaise: Aurélie
Traduction pour la version italienne: Paola
Traduction pour la version espagnole: Kattya